Cloudflare+Backblaze搭建免费图床
准备
创建托管图片的存储桶
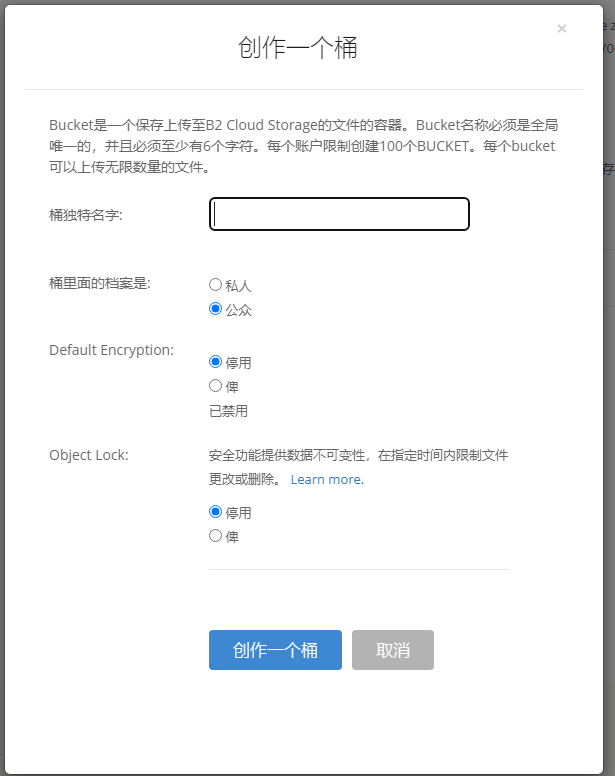
登录 Backblaze,然后单击B2 Cloud Storage下左侧的Buckets,然后单击Create a Bucket。给存储桶起一个名字,最好是很独特的不容易被猜到,将存储桶设为公开(public),将其他设置默认即可。

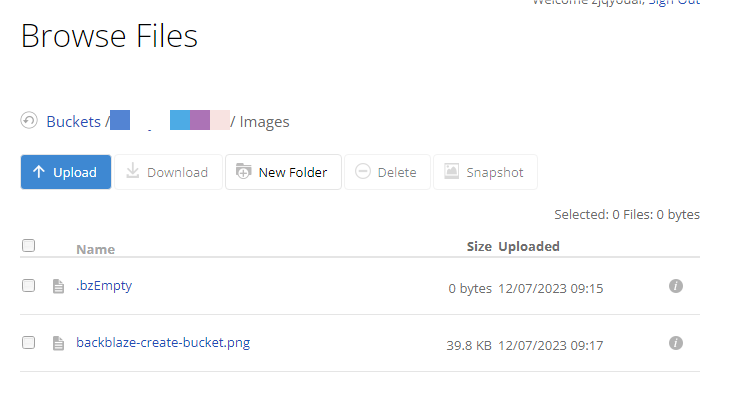
点击Upload/Download,随便上传一个图片

点击上传的图片,查看属性值,将Friendly URL里面的主�机名记下来,这里是f005.backblazeb2.com
为图床域名添加CNAME解析
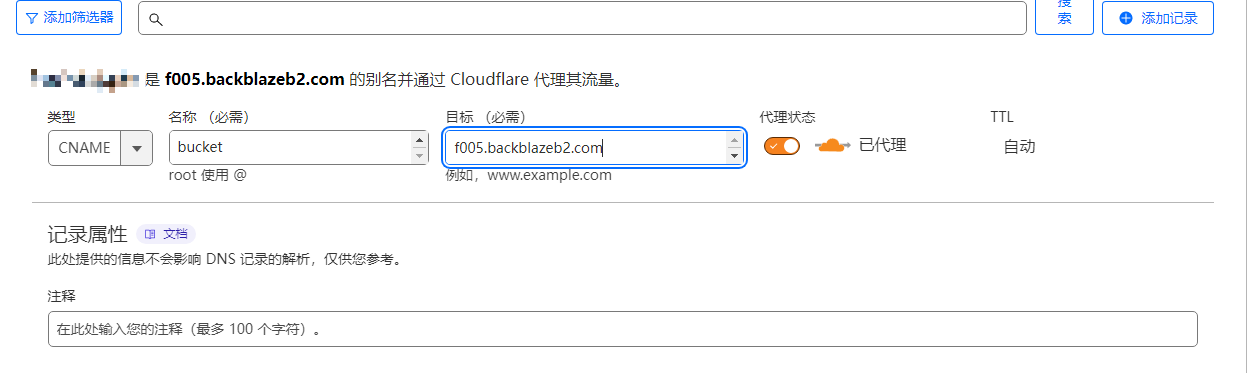
登录cloudflare,新增域名解析指向上面获取的主机名f005.backblazeb2.com

保存完毕后,再在左侧列表点击SSL/TLS,将加密模式从“flexible(灵活)”更改为“full(完全)”
优化直链,隐藏bucket名称
单击Cloudflare仪表板左侧的规则,然后单击转换规则,在重写URLtab下的创建规则。
- 规则名称
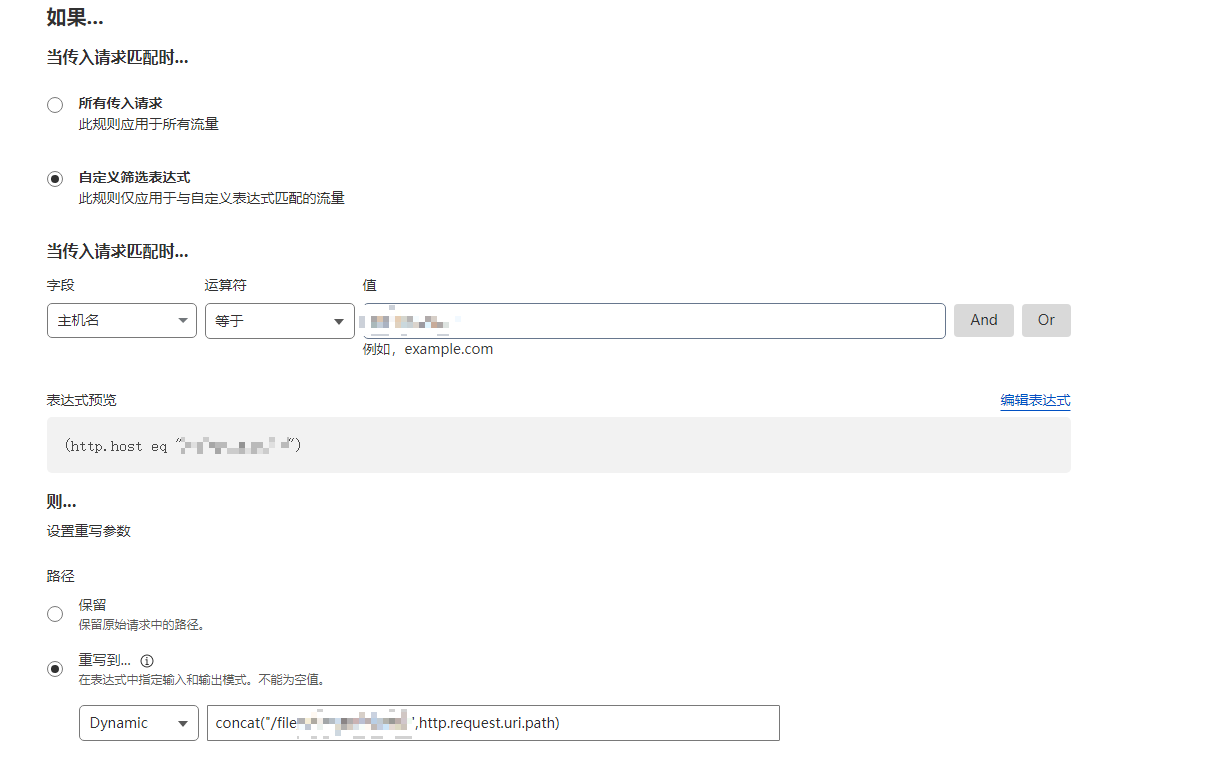
Backblaze存储地址重写 - 添加匹配规则
(http.host eq "自定义主机名称") - 添加Dynamic重写规则
concat("/file/自定义的桶名称",http.request.uri.path)
完成后如图所示
 点击部署,现在可以用你自定义的域名测试下了,举个例子:
点击部署,现在可以用你自定义的域名测试下了,举个例子:
- 原始地址为:
https://f005.backblazeb2.com/file/自定义的桶名称/test.png - 重写之后地址为�:
https://files.example.com/test.png
移除无关HTTP标头
在浏览器中打开开发人员工具(默认快捷键是F12),可以看到在请求链接时,响应头有一些X-Bz开头的字段,这些都是和Backblaze云存储相关的,要把它们都隐藏掉。
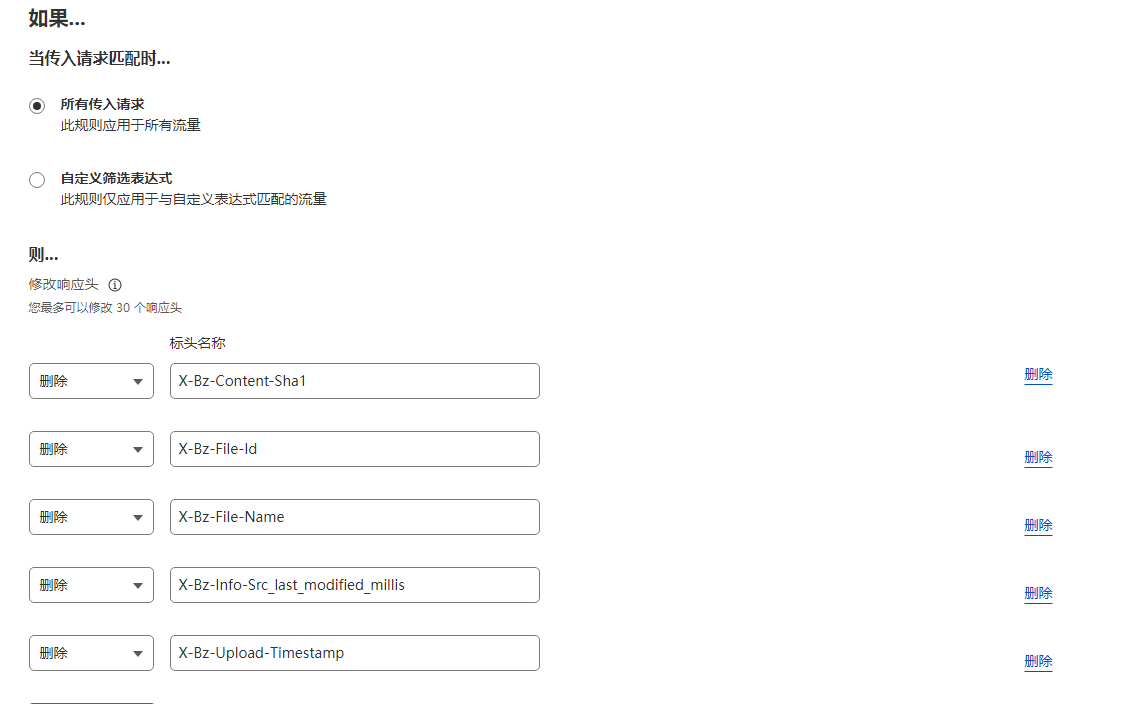
单击Cloudflare仪表板左侧的规则,然后单击转换规则,在修改响应头tab下的创建规则,移除下面这些header请求头。
X-Bz-Content-Sha1
X-Bz-File-Id
X-Bz-File-Name
X-Bz-Info-Src_last_modified_millis
X-Bz-Upload-Timestamp
如图所示:
 最后再次测试、查看响应头信息中,规则配置好的字段是否都已移除
最后再次测试、查看响应头信息中,规则配置好的字段是否都已移除
修改backblaze缓存设置
进入backblaze后台,点击Buckets中Bucket Settings设置,设置Bucket Info为{"cache-control":"max-age=5184000"},5184000秒(也就是60天),最后点Update Bucket保存设置。
设置之后Cloudflare会缓存数据到自己cdn服务器上,减少请求backblaze的流量,节省用量。
cloudflare配置缓存规则
进入cloudflare控制台,缓存->Cache Rules,创建新缓存规则
- 匹配规则
(http.host eq "图床域名") - 缓存资格:选择
符合缓存条件 - 边缘TTL:选择
忽略缓存控制标头,使用此 TTL,缓存时间设置为一个月 - 浏览器TTL:选择
替代源服务器,使用此 TTL,缓存时间设置为一个月 - 缓存密钥:开启
缓存欺骗盔甲
完成后点击部署按钮,至此图床搭建完毕,可以愉快的使用了