VSCode使用Remote-SSH连接Windows服务器进行远程开发
前言
最近因为有需求入手了台WindowsVPS,配置高,带宽足,刚好之前的腾讯云三年轻量也快到期了,就想着有没有办法把之前的远程开发环境给迁移过来。 经过一番研究,结论是可用,但是不如Linux舒服,下面记录下具体的部署操作。
环境说明
- 操作系统:
windows server 2019 datacenter - 系统配置:
4核8G
Windows安装OpenSSH
这里我使用Github上最新版本的OpenSSH安装包进行安装,WinServer好像自带OpenSSH直接开启就行这里,我没试过所以就�不多介绍了。
安装包下载地址:PowerShell/Win32-OpenSSH
安装完成后会自动启动OpenSSH服务和添加防火墙端口22,之后我们就可以使用SSH客户端进行登录了。下面修改OpenSSH配置文件,改成秘钥登录同时禁止密码登录,提高安全性。
编辑文件C:\ProgramData\ssh\sshd_config(注:ProgramData为隐藏目录,需要先开启显示隐藏的项目之后才会显示)
# 这里只简略的列出需要修改的配置
PasswordAuthentication no
PermitEmptyPasswords no
PubkeyAuthentication yes
编辑完成后再新建文件C:\ProgramData\ssh\administrators_authorized_keys并往文件中写入添加id_rsa.pub公钥内容,完成后重启OpenSSH服务即可。
使用Remote-SSH连接服务器
Remote-SSH具体安装和使用可参考VSCode配置 SSH连接远程服务器+免密连接教程,下面记录一些在此过程中遇到的一些问题
之前这台服务器默认是Linux,后面重装成Windows了,Remote-SSH连接的时候还是按照Linux的系统参数在安装VS Code Server,因此会报错。
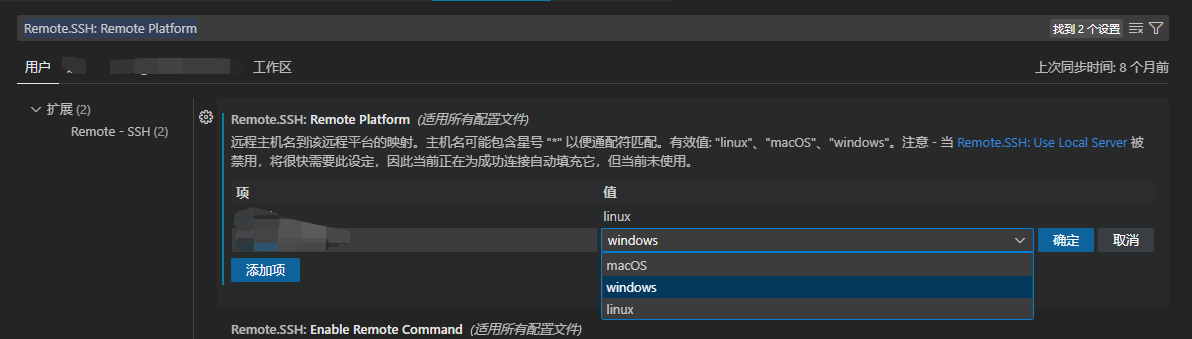
解决办法为修改客户端的VSCode配置,搜索Remote Platform,修改对应的服务器系统类型,这里修改为Windows后就可以正常连接了。

VS Code Server在国内微软的服务总是会遇到奇奇怪怪的问题,这次也不例外,在连接几次后远程主机上的VS Code Server初始化依旧异常,没法安装成功,
经过判断应该是网络存在问题,因此转为手动安装VS Code Server。
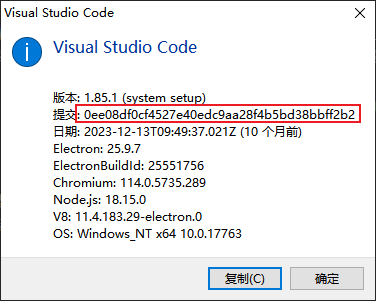
- 首先查看客户端VSCode的版本,可以看到当前提交ID(Commit ID)为
0ee08df0cf4527e40edc9aa28f4b5bd38bbff2b2
- 手动拼接下载连接并下载文件
# 注意把:(Commit ID)替换成对应的Commit ID
https://update.code.visualstudio.com/commit:(Commit ID)/server-win32-x64/stable
# 在本例子中下载连接为
https://update.code.visualstudio.com/commit:0ee08df0cf4527e40edc9aa28f4b5bd38bbff2b2/server-win32-x64/stable
- 上传下载下来的压缩包
vscode-server-win32-x64.zip到远程服务器上 - 解压缩压缩包文件到
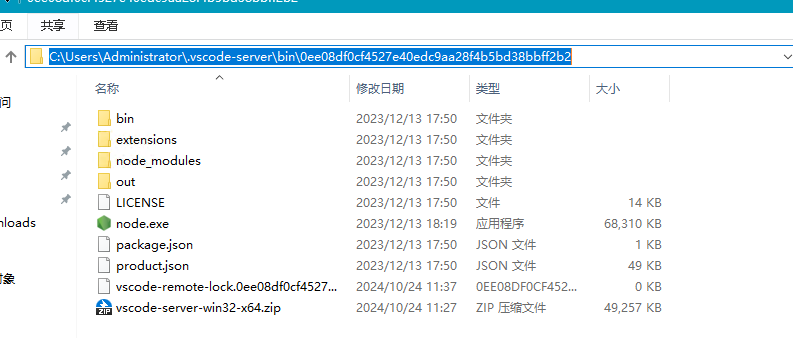
C:\Users\Administrator\.vscode-server\bin\(Commit ID)目录下,如图所示 注意替换(Commit ID)和用户目录(如果你不是�使用Administrator用户名进行远程登录的话),至此
注意替换(Commit ID)和用户目录(如果你不是�使用Administrator用户名进行远程登录的话),至此VS Code Server就已经安装完成了。